5 NEW Squarespace Website Features You NEED to Know About
Squarespace has been busy on the backend optimizing the platform. In October 2021, Squarespace Circle members got to be the first to know about and test out a number of new Squarespace customization features. And today, I'm excited to share these Squarespace new features with you!
1. Accordion Blocks
Finally, a no-code solution to FAQ dropdown boxes! To decrease the amount of scrolling needed to access information on a page and display large text sections more easily, Squarespace launched a built-in accordion block (available on both 7.0 and 7.1 sites).
At this point, the only time you would need a custom-coded accordion in Squarespace is if you want to include images or videos inside of it.
-
Description text goes here
-
Description text goes here
-
Description text goes here
2. Media Library Asset Deletion
If you’re anything like me, you upload a lot of images to your Squarespace website in an effort to find the perfect picture.
Now, instead of an endless collection of images that you did (and didn’t use), you can delete assets from your media library!
However, be careful—deleting an image is permanent. If you delete a photo that's currently being used somewhere on your website, the connection will break and the image won't display any longer.
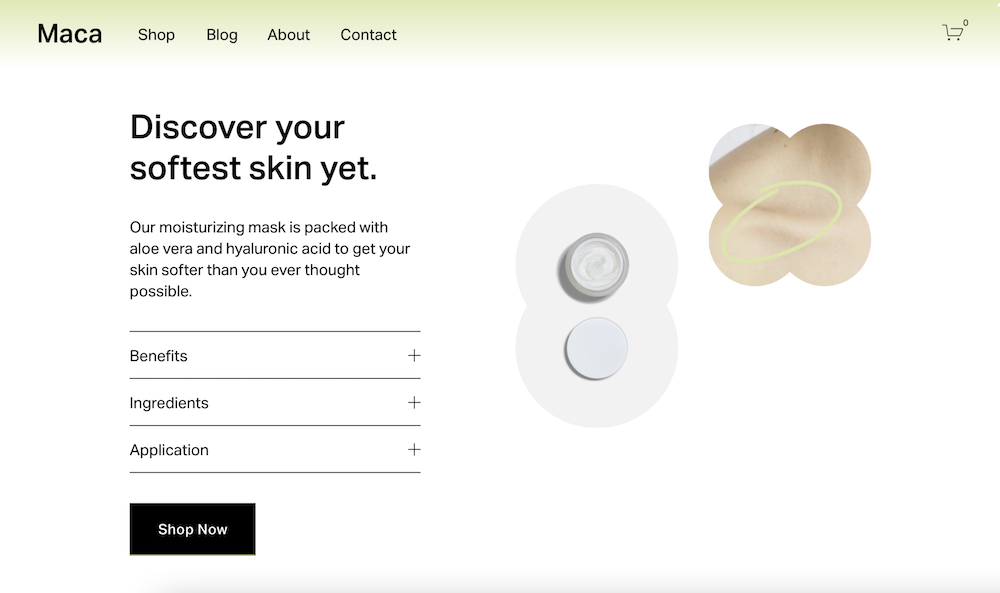
3. Image Masks
Recently, Squarespace enabled users to round the corners of images to create a window effect, perfect circles, ovals, etc. without the use of code.
Squarespace took rounded corners to the next level with a library of image shape options called “image masks.” Some of the shapes are a bit odd and likely won’t be useful. But, others are very creative and would have only been achieved with custom CSS before this update.
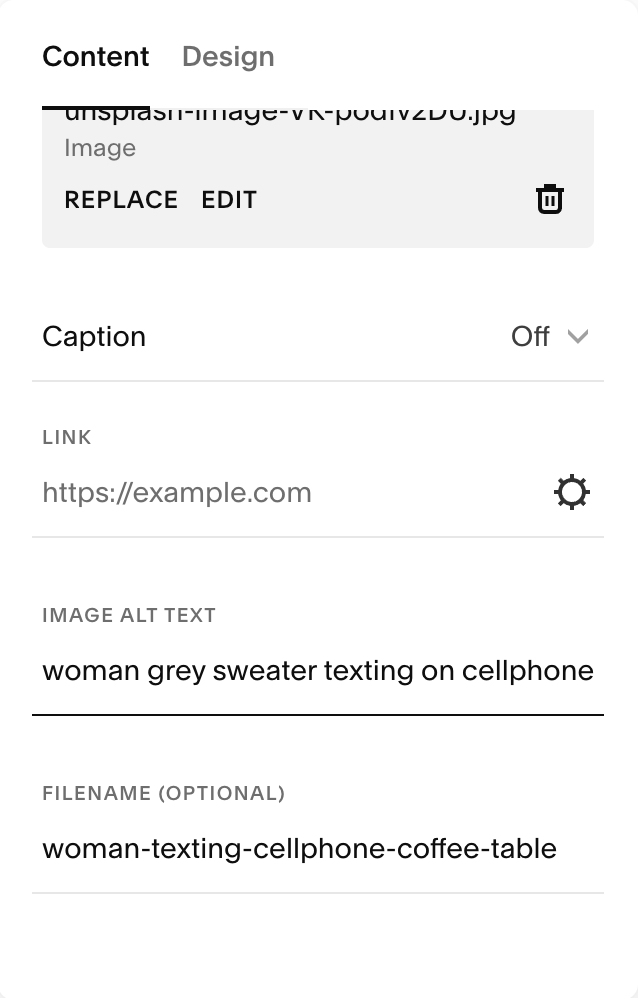
4. Image ALT text
First of all, you might be wondering, "What is Alt text?"
Short for "alternative text," alt text is an image description that makes your site more accessible to those with disabilities browsing the internet. In addition, search engines like Google use alt text to learn more about images, so it benefits your SEO to write keywords within your image descriptions.
PRO-TIP: Rename images upon upload, so they aren’t just random characters (i.e., unsplash-image-VK-podfv2DU.jpg).
>> The image’s filename and alt text should be different <<
For the filename, write a generic title using dashes (-) in between each word. Use around 12 words to write the image’s alt text, describing key elements of the image being displayed.
(I used the image above as an example).
5. New Header Styles (7.1 only)
Squarespace really outdid themselves this time. The platform now has a myriad of header styling options. You can experiment with drop shadows, gradient backgrounds, blur backgrounds, and borders.
To edit yours, hover over your site header, click “Edit Site Header,” and then click “Style.”