2 Ways to Add a Dropdown Accordion to Your Squarespace Website
Historically, you could only add dropdown accordions by code in Squarespace. Recently, Squarespace updated its builder with a new block called “Accordion” that you can use to easily add a content accordion to your website.
Why use content accordions?
Dropdown accordions help minimize the space that content takes up by condensing it under clickable headings. Frequently Asked Questions, in particular, are a great use case for this feature. Answering FAQs adds more content to sparse pages such as your contact page and benefits your SEO (search engine optimization).
Adding more copy to your web pages increases your chances of showing up on Google for relevant searches. For example, most people type questions into Google, so you are more likely to show up as the answer to those queries on search engine result pages (SERPs) by listing FAQs on your website.
However, you don’t want to add too much copy to your website because it will bore readers.
Content accordions are useful and engaging because users can click on them only when they want more information. Otherwise, they can keep scrolling without reading the collapsed content.
In this blog, I explain the two different kinds of Squarespace dropdown accordions: one that’s custom coded, and one that’s been newly added to Squarespace.
Option I. How to add a custom-coded dropdown accordion on Squarespace (the old way)
Common question
Write your answer.
Next common question
Write your answer.
NOTE: For the custom-coded content accordion to work on your Squarespace website, you must have the Squarespace Business Plan or higher, which supports Javascript.
Step 01: Add dropdown accordion on-page Javascript
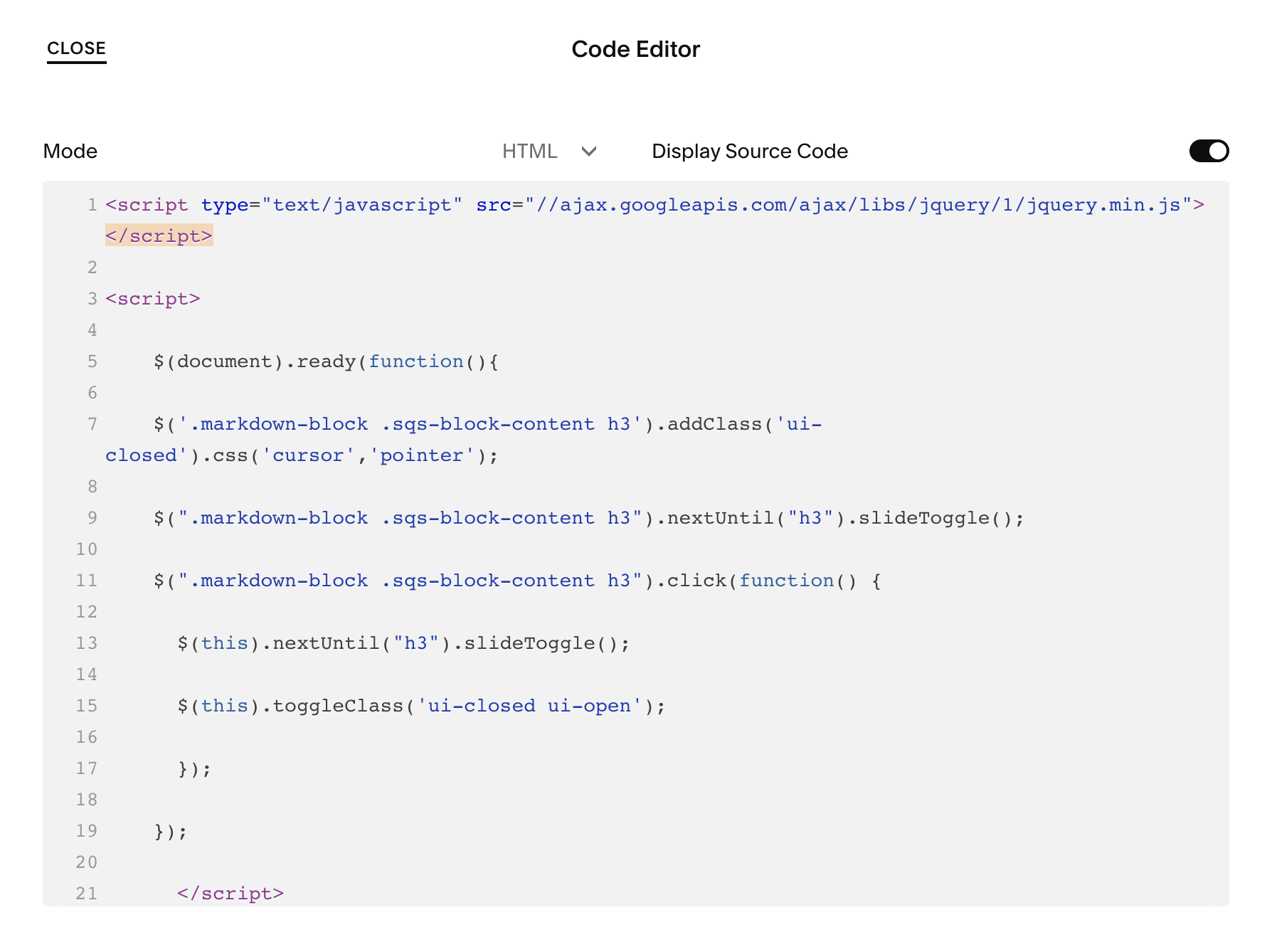
Add a code block on the page you want to add the dropdown accordion. Copy and paste the Javascript below, replacing the placeholder text “Hello, World!” and click save. I usually place this code block right above the markdown block that holds the FAQs (keep reading to learn what a markdown block is).
(P.S. The first line below in bold is the Jquery library that you need on your site for the Javascript to work. The code between the second set of <script> tags is what opens and closes the content accordion.)
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$('.markdown-block .sqs-block-content h3').addClass('ui-closed').css('cursor','pointer');
$(".markdown-block .sqs-block-content h3").nextUntil("h3").slideToggle();
$(".markdown-block .sqs-block-content h3").click(function() {
$(this).nextUntil("h3").slideToggle();
$(this).toggleClass('ui-closed ui-open');
});
});
</script>
Step 02. Add a markdown block with your content
Next, you’ll add a Markdown block on the page where you want your dropdown accordion to show up.
Then, use three hashtags preceding the FAQ. The Javascript above identifies those three hashtags as an H3, signaling that it’s the title of the question people will click on to open the answer written in plain text below it.
Step 03. Style the dropdown box with custom CSS
Copy and paste the code below in your site’s Custom CSS panel (Settings > Design > Custom CSS). The code will style your FAQs by adding a line under the title of each question, and a plus (+) and minus (-) symbol for when the question is opened vs. closed.
// STYLING DROPDOWN ACCORDION //
.sqs-block-markdown h3 {
border-bottom:1px solid black!important;
padding:10px!important;
}
.sqs-block-markdown .ui-closed::before {
content:"+ ";
}
.markdown-block .ui-open::before {
content:"- ";
}
By now, you should have a functional content accordion—but that was a lot of work.
Now, let’s take a look at the easy way to add a content accordion to your Squarespace website.
Option II. How to add a built-in Squarespace dropdown accordion (the new way)
As of October 2021, Squarespace released an update that now includes a built-in content accordion. Woohoo! Now, you don’t even need to know code to add a content accordion to your Squarespace website.
Here’s how it works:
Step 01: Click the blue plus sign on any page to add a new block
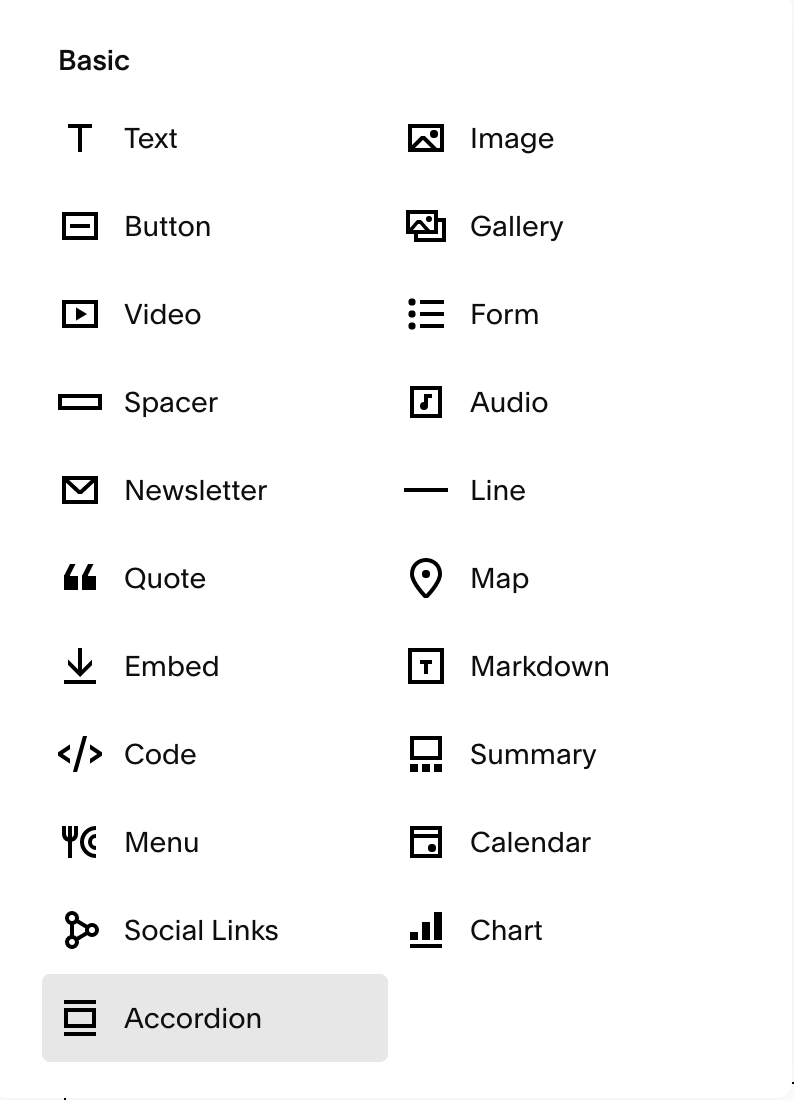
Step 02: Click “accordion” in the list of basic block options
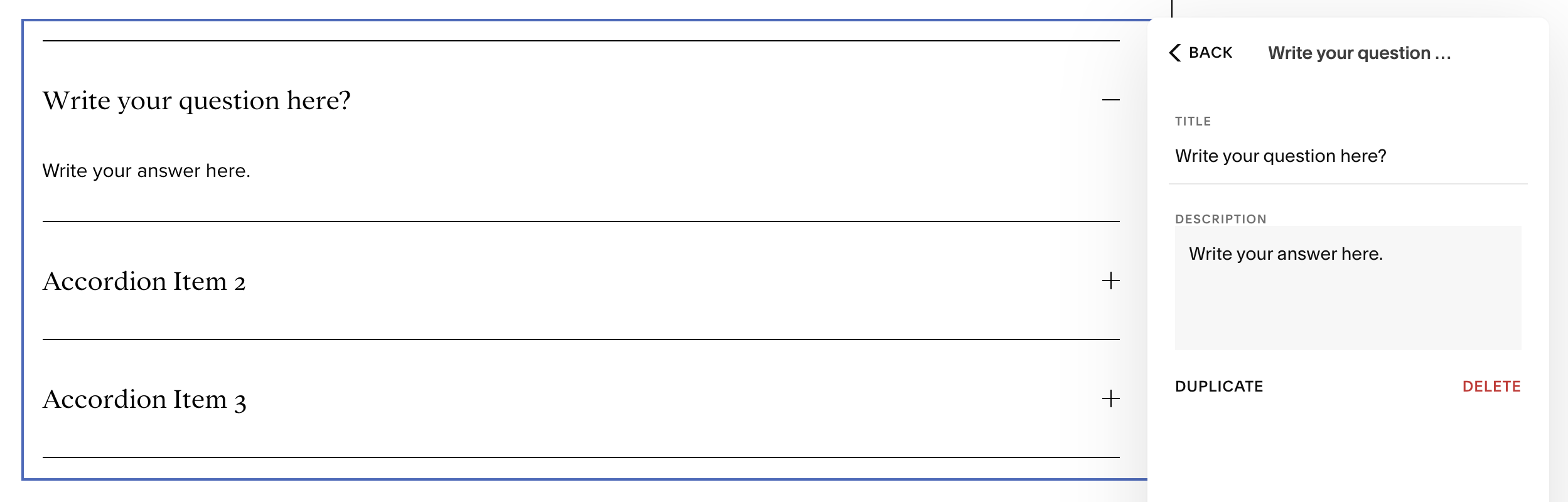
Step 03: Write your content accordion titles and descriptions
Step 04: Edit the design of your content accordion
In the Squarespace builder, you have a lot of design options to customize your dropdown accordion. You can choose which font you’d like to use as the heading/paragraph text, the type of icon displayed (plus or arrow), the size, thickness, and placement of the icon, whether you want to display divider lines, etc.
Below is an example of an edited Squarespace accordion design (no code needed!):
-
Write your answer here.
-
Write your answer here.
-
Write your answer here.
And there you have it! Now you know how to add a fully functional, custom Squarespace dropdown accordion to your Squarespace website.
Need help with other features on your Squarespace website? Get in touch with selah creative co. today.