How to Add Social Media Icons to Squarespace
Have you ever wondered how to add social links to Squarespace? Maybe you’ve seen them on someone else’s site, but can’t figure out how to add them on yours. Well, if you follow these steps, I’m confident you can add social media icons to Squarespace in no time.
In this blog, you’ll learn how to add social media icons on Squarespace and get an answer to the FAQ, “How do I add an Instagram icon to my Squarespace header?” (Or any other social media icon for that matter).
First, let’s talk about adding social media icons to Squarespace.
Your Guide to Adding Social Media Icons to Squarespace
Before explaining how to display social media links on every Squarespace page, I’m going to explain how to add social media icons in Squarespace.
Here’s an example of some supported social icons in Squarespace:
How to add social media links on Squarespace
To begin adding social media icons to Squarespace, log in to your Squarespace website.
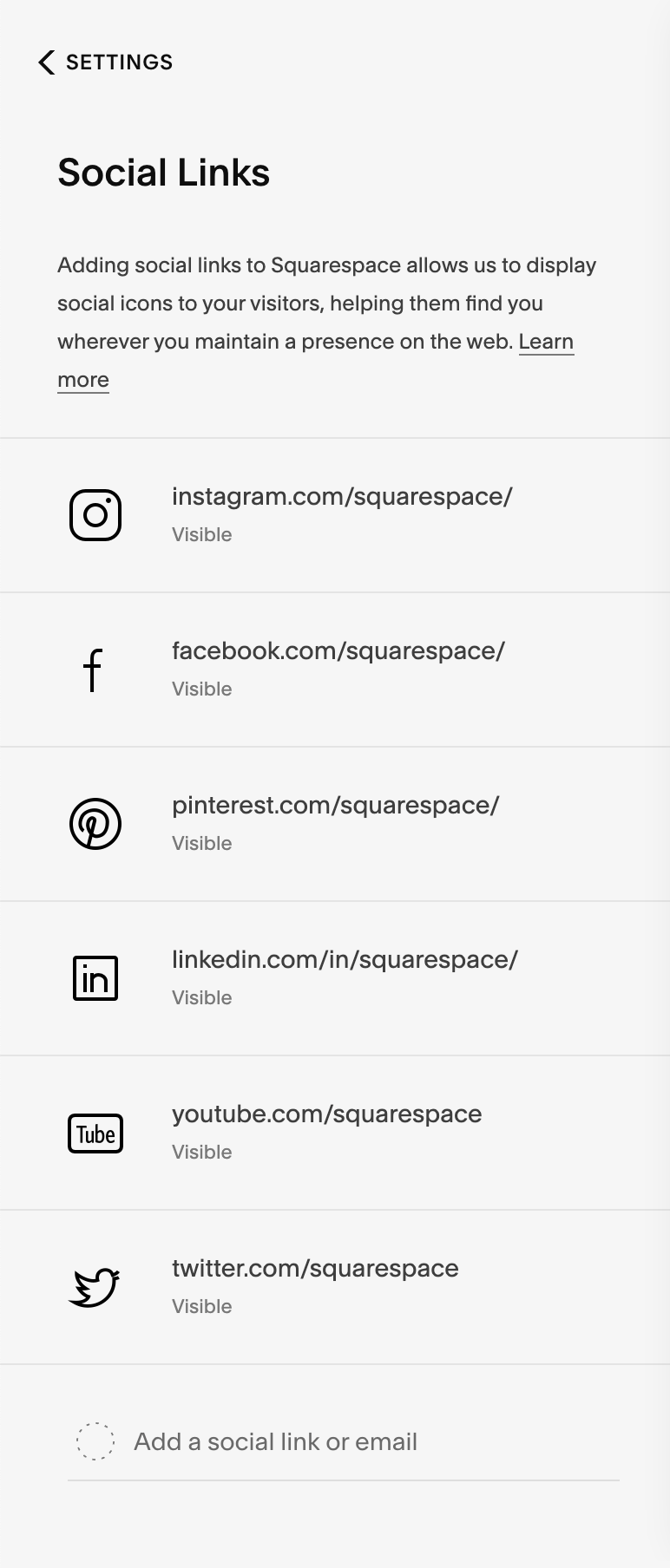
From the Home menu, click “Settings.”
Next, click “Social Links” (the fifth option from the top).
Copy and paste your social profile’s URL (or email address) into the empty field, “Add a social link or email.”
Press “Enter” or “Return” on your keyboard.
Repeat steps 3 and 4 for every icon you want to add.
To change the order of your icons, hover over a link until you see a faint 8 dot icon display on the left side. Click, drag, and drop each icon in the order you desire.
If Squarespace recognizes the platform based on the URL you pasted, a branded icon will display. If the URL provided is from a platform that’s unsupported by Squarespace social icons, it’ll be represented by a link icon instead.
If you input an email address, it will display as a mail icon.
Available Squarespace social icons
The following logos will automatically display as social icons in Squarespace when you add a URL from any of the platforms below in “Social Links:”
Apple Podcasts
Bandsintown
Behance
CodePen
Dribbble
Facebook
Flickr
Foursquare
GitHub
Goodreads
Google Play
Houzz
IMDb (Only links that end in .com display the IMDb icon.)
Instagram
LinkedIn
Medium
Meetup
Pinterest
Reddit
SmugMug
Snapchat
SoundCloud
Spotify
Stitcher
The Dots
Tidal
TripAdvisor
Tumblr
Twitch
Twitter
Vevo
Vimeo
VSCO
Yelp
YouTube
Set social icon visibility in Squarespace
Once you’ve successfully added a social link or email, the social icon will automatically be set to “Show Social Icon.” If you’d like to remove the social icon from being displayed across your site, simply uncheck the box.
Here’s an example of how to link Instagram to Squarespace:
How to Display Social Media Links on Every Squarespace Page
Now that we’ve finished adding social media icons to Squarespace, it’s time to display them across your website.
Hover over your site footer (the last section at the very bottom of your website) and click the button, “Edit footer.” We want to put your Squarespace social media icons in the footer of your website because that section displays at the bottom of every web page.
2. Then, hover over the area where you’d like your social links to appear until you see the blue + sign—click it to add a new block.
3. In the pop-up box, type in “Social,” then click “Social Links” to insert a social media block to your website.
4. You will then see the list of social icons you inputted earlier. To add another link to the list, simply click, “Add social link.”
Click the right-aligned arrow to edit any of the existing links. You’ll also have the option to toggle off, “Display Social Icon” if you don’t want it to appear in your new social block.
5. To alter the design of your social icons, click the “Design” tab of the pop-up block. In this window, you can change the shape, alignment, and size of your social icons.
How to Add Social Icons to Your Squarespace Header
“How do I add social media icons to my Squarespace header?” Keep reading for the answer!
Your header should display the most important calls to action (CTA) that you want users to take, such as a “Contact” button and page links. If your goal is to get more followers on a particular social platform, which may help you land leads, then include it in your header. But be selective. Don’t link every social media platform you’re on because it will distract from the primary CTAs.
In this example, I answer the question, “How do I add an Instagram icon to my Squarespace header?”
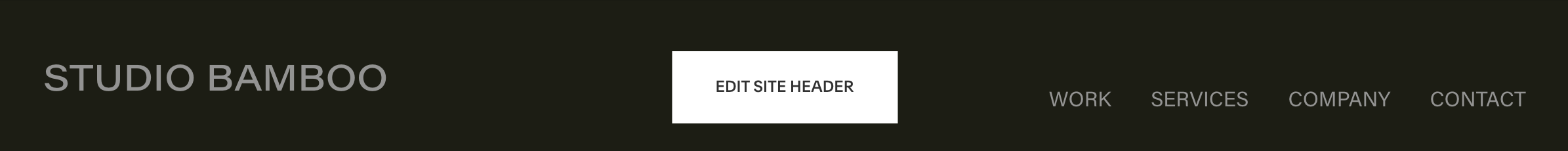
Hover over your website header and click the button, “Edit Site Header.”
2. In the Global Styles pop-up box, click, “Elements.”
3. Toggle on the setting, “Social Links” to display all social icons at the top of your website.
4. Click, “Edit Social Links” if you want to hide any social links in your website header. Ideally, you only want your most important social icon (e.g., Instagram) displayed in your website’s navigation as to not distract from other calls to action.
In this case, I hid all social links except the Instagram social icon.
Note: Hiding icons in your site header will change the visibility of your icons located in social blocks throughout your website (e.g., the footer) and vice versa.
Now, you can see that the Squarespace Instagram social icon is visible in the upper right corner of the website.
And there you have it! Step-by-step instructions explaining:
How to add social media icons in Squarespace
How to display social media links on every Squarespace page
How to add social icons to your main navigation in Squarespace
Having trouble adding social icons to your Squarespace website? Reach out to Selah Creative Co.! I’m a Squarespace web designer that supports the passions and purposes of entrepreneurs everywhere.