Everything You Need to Know About Squarespace/Instagram Integration
If you read my previous blog, you know how to add social media icons to your header or footer on Squarespace.
Now, it’s time to answer another FAQ: “How do I add my Instagram feed to Squarespace?”
Maybe you already know how to link Instagram to Squarespace, but your feed isn’t loading new posts. It’s a common error that has a simple solution. If your Squarespace Instagram feed has stopped updating, keep reading.
I’m also sharing instructions on how to add a full-width Instagram feed on your Squarespace website. The directions are slightly more involved than connecting Instagram to Squarespace, but I give you everything need to do it yourself.
Let’s start with the basics: how to add Instagram to Squarespace.
How to Add Instagram Feed to Squarespace Website
Follow these directions to learn how to embed Instagram feed in Squarespace:
Hover over the section of your website that you want to add an Instagram feed (most likely in the footer of your website). Click the blue + sign that appears to add a new block.
2. In the pop-up box, start typing out “Instagram” then click “Instagram” when it appears as a block option.
3. A grid of placeholder images will appear.
4. Hover over the block and click the pencil icon next to the block name “Instagram.”
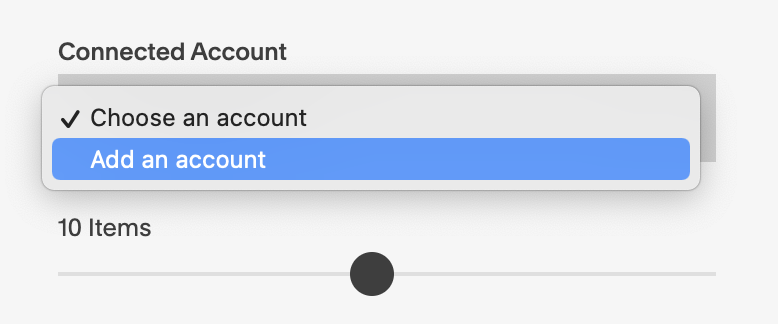
5. You’ll see a yellow message that says no valid account has been connected (yet). Ignore this for now. Click the dropdown “Choose an account.”
6. In the dropdown, select, “Add an account.”
7. You’ll receive this message seen below.
8. Click “OKAY” to prompt Instagram to open up in a separate window. Log in to your desired Instagram account using your username and password.
9. Click “Allow” for Instagram and Squarespace to share information related to your Instagram account.
10. The Instagram pop up window will close and you’ll receive a quick message that your account has been connected successfully. In the drop down, you can see that my Instagram handle is now listed.
Note: Your Instagram feed may not be immediately visible on Squarespace. It can take a few minutes before Squarespace displays your social content (ignore the yellow message).
11. Once you toggle how many items you want displayed, you should see your social posts start to pop up.
12. Click the “Design” tab in the pop up window to configure your Instagram feed on Squarespace.
I recommend selecting “Grid” as the Layout, “1:1 Square” as the Aspect Ratio, leaving “Crop Images” selected, and “6” as the number of Instagram posts displayed per row because an even number will display best on mobile.
Using the Squarespace editor, you can determine what happens when someone clicks on your Instagram posts: “Lightbox” or “Open Links in New Window.” Lightbox will keep users on your website and simply enlarge the photo/caption when the post is clicked; “Open Links in New Window” will redirect users to Instagram.
Make sure to click “Save” when you’re finished! And that’s how to link Squarespace to Instagram.
Now, let’s get fancy with your Instagram feed and make it full-width, shall we?
How to Add Full-width Instagram Feed to Squarespace
As a bonus, I want to give you the code that will enable you to create a full-width Instagram feed on Squarespace.
First, hover over your footer and click the button “Edit Footer.”
2. Next, create a new section by hovering over the bottom of your footer until you see the blue “Add Section” button.
3. In the Section pop-up window, click “Add Blank +” to create a blank section.
4. If you already followed my directions on how to add Instagram feed to Squarespace footer, drag it into the new section you created beneath your footer. If not, follow the directions above to embed your Instagram feed in this new section.
5. While your social content populates, add this Chrome extension to your browser: Squarespace ID Finder.
6. Once installed, click on it to display the Section and Block IDs within your new Instagram section on Squarespace.
7. Next, click on the blue section[data-section-id=”YOURID#”] number which will automatically copy it to your clipboard.
8. Finally, go to your website’s CSS panel (Home > Design > Custom CSS). Paste the Section ID you copied in place of the placeholder text – section[data-section-id=”YOURID#”] – found in the code below.
For instance, on my website, the Section ID I need to use is: section[data-section-id="6203f8b72bfd1a0822d9f3f2"], but yours will be unique to your website.
// FULL WIDTH IG FEED //
section[data-section-id=”YOURID#”] {
.content-wrapper {
padding:0!important;
overflow-x:hidden !important;
max-width: 100%!important;
}
}
Note: If custom CSS is already written for your site, make sure you paste this new code snippet at the very bottom without editing any existing code.
Ta-da! You did it. Now you have a full-width Instagram feed on Squarespace.
There’s a final task for us to tackle in this post: Squarespace Instagram feed not updating. This is a common occurrence on Squarespace sites. Follow the instructions below to learn how to fix a Squarespace Instagram feed not updating.
Squarespace Instagram Feed Not Updating? Here’s How to Fix It
Has your Squarespace Instagram feed stopped updating? Here’s how to refresh Instagram feed in Squarespace:
Log in to Squarespace. From the Home menu, go to Settings > Connected Accounts.
Note: This is different from the “Social Links” area where we set up your social media icons in Squarespace. In that scenario, we simply linked your social accounts to Squarespace without transferring any data.
Under “Connected Accounts,” you’ll likely see that your Instagram account has a red error message saying: “Unauthorized — Remove or reauthorize this account for continued usage.”
Click the underlined text “reauthorize this account.” A pop-up window for Instagram will appear asking you if you’d like to continue with your previous settings. Make sure you’re logged in to the right account. If so, click “Continue.”
Whether or not you saw that red error message, you’ll want to click on your Instagram account listed under “Connected Accounts” to generate this pop up:
Click: “Reset Data” then click “Save.”
You’ll see a brief success message appear confirming that your account has been reset. This will repopulate your latest posts in your embedded Instagram feed. As noted in the pop up, this can take a few minutes, so don’t worry if you don’t see your newer posts immediately.
4. If these directions still don’t fix the issue, go to the malfunctioning Instagram block you’ve added to your site and make sure that the correct account is selected in the drop down. Make sure to click “Save” in the upper left corner of Squarespace once you’re done editing the page.
Need more help fixing your Squarespace website Instagram feed? If Instagram won’t refresh, reach out to a Squarespace web designer like Selah Creative Co.! This is a common problem that I have plenty of experience fixing. I’m happy to troubleshoot why your Instagram isn’t updating on Squarespace.